2021年6月12日 ページ作成
最初に断っておくと、この記事は、今までの一般的な訪問者向けの記事というよりは
xreaの中の人に対して向けた記事です。
まあ、IE6.0を今使ってる人はほとんど居ないかもなので、あまり関係ないかもだが・・・一応。
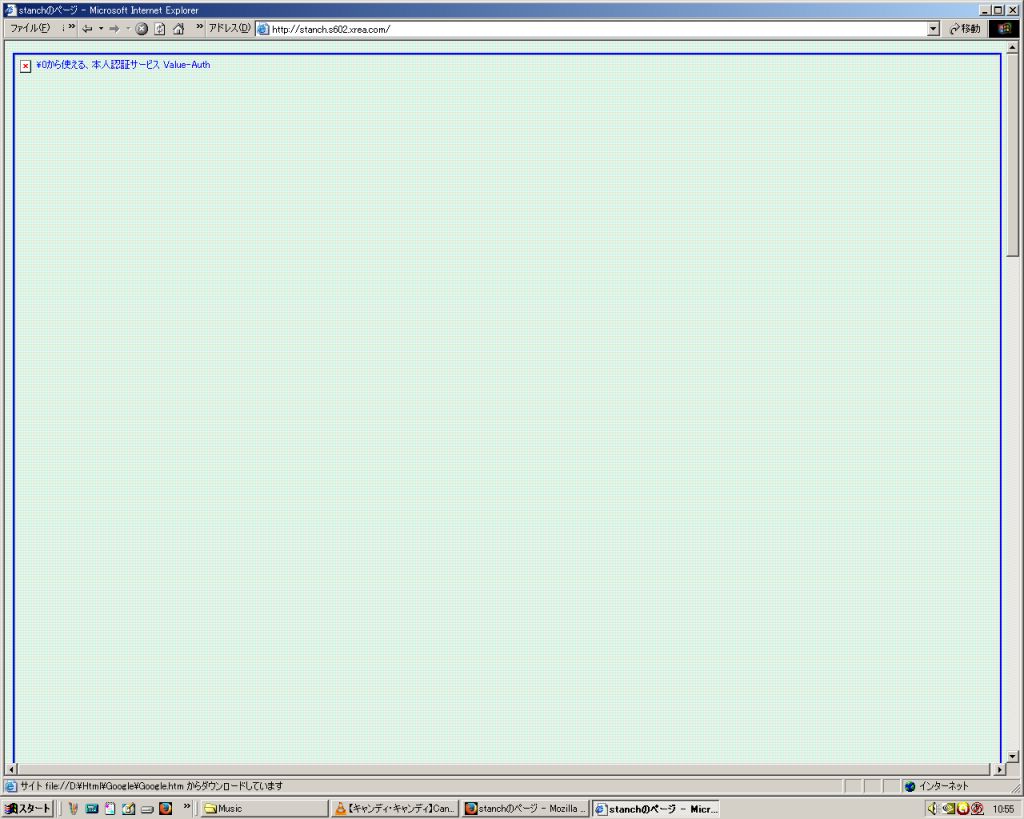
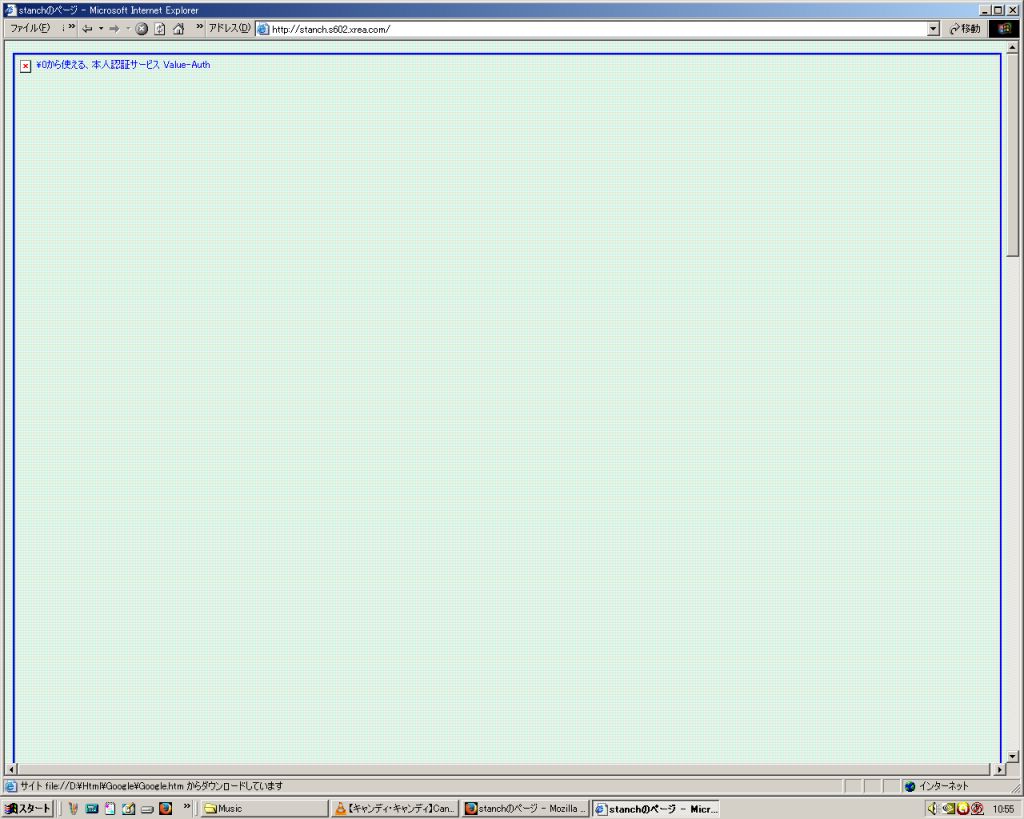
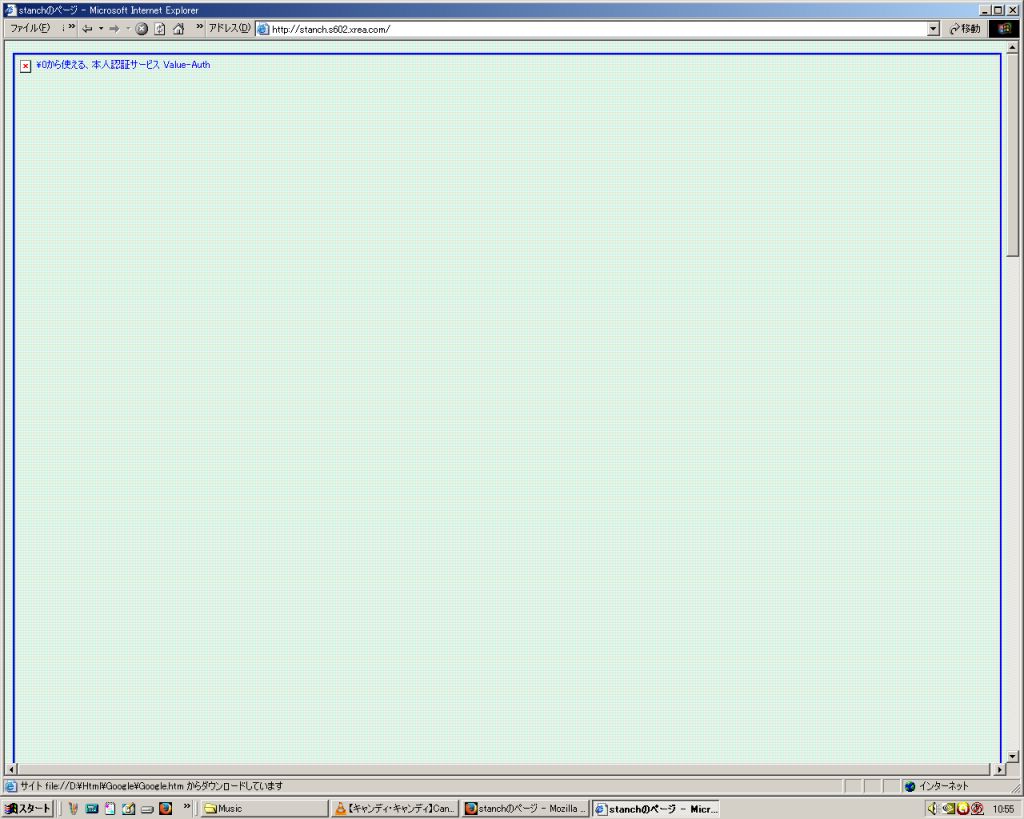
IE6.0でstanchのページを開くと、こうなります↓

これでは本文までスクロールしないといけない・・・IE6.0でも確認している自分としては、かなりわずらわしいのです。
この現象は、IE6.0で、httpsから始まるアドレスにアクセスできないのが原因となっている。
いつからアクセスできなくなったのか・・・ 解除方法を調べたが、いろいろ出てくるものの、やってみても駄目だった。
IE6.0以外では、画像が取得できれば、画像サイズに合わせた大きさになるというロジックのようだ。
だが、IE6.0のように画像が取得できなかった場合の処理が書かれていないため、このように崩れることになる。
そこで、ユーザーエージェントを取得してIE6.0、なおかつWin2000だった場合
JavaScriptで、ValueAuthの画像URLを http://stanch.s602.xrea.com/top/valueauth_bnr.png に書き換えるという処理を行う。
(正直、IE6.0でWin2000なんで自分だけだと思うので、自分用な感じである)
以下は http://stanch.s602.xrea.com/top/valueauth_bnr_fix_for_ie6.js のコード全文
function ValueAuthBannerFixTimeoutFunc()
{
document.getElementById("vdbanner").style.textAlign = "center";
document.getElementById("vdbanner").getElementsByTagName("IMG")[0].src = "http://stanch.s602.xrea.com/top/valueauth_bnr.png";
document.getElementById("vdbanner").getElementsByTagName("IMG")[0].style.width = "468px";
document.getElementById("vdbanner").getElementsByTagName("IMG")[0].style.height = "60px";
}
function ValueAuthBannerFix()
{
setTimeout(ValueAuthBannerFixTimeoutFunc, 100);
}
// IE6.0ではhttpsが読み込めず、表示が崩れるので対策
if (navigator.userAgent == "Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.0; .NET CLR 2.0.50727)")
{
window.attachEvent("onload", ValueAuthBannerFix);
}
そして、htmlのどこかに、次の一行を追加して、有効にする (このページではheadタグ内に設置した)
<script type="text/javascript" src="/top/valueauth_bnr_fix_for_ie6.js"></script>
とりあえず設置したのは、このページと
トップページ と 記事一覧のページ だけ。他のページも順次付けて行こうかな〜とは思ってるけどメンドイかな・・・Grep置換ソフトがあれば一気にいける気がする。
xreaの中の人が怖いので、一応こういう記事を立てておいて、隠れてコソコソ悪いことしてるわけじゃないってアッピルしておくこととする。
(いきなりサイト停止とか御免だぜ!)
2022年12月17日 更新
xreaの広告が変わっていたので、wgetで広告を取得して更新する機能を追加。
前回の取得から24時間経っていた場合、wgetで広告を取得し直します。
以下は更新後の http://stanch.s602.xrea.com/top/valueauth_bnr_fix_for_ie6.js のコード全文。
function ValueAuthBannerFixTimeoutFunc()
{
try
{
document.getElementById("vdbanner").style.textAlign = "center";
document.getElementById("vdbanner").getElementsByTagName("IMG")[0].style.width = "468px";
document.getElementById("vdbanner").getElementsByTagName("IMG")[0].style.height = "60px";
// CGIで広告を取得する処理を追加 毎回wget使ってたら嫌がられるのは必至なのでタイムスタンプを見て適度な感覚で取得する
document.getElementById("vdbanner").getElementsByTagName("IMG")[0].src = "http://stanch.s602.xrea.com/top/valueauth_bnr_get.cgi";
// document.getElementById("vdbanner").getElementsByTagName("IMG")[0].src = "http://stanch.s602.xrea.com/top/valueauth_bnr.png";
}
catch (e)
{
}
}
function ValueAuthBannerFix()
{
setTimeout(ValueAuthBannerFixTimeoutFunc, 100);
}
// IE6.0ではhttpsが読み込めず、表示が崩れるので対策
if (navigator.userAgent == "Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.0; .NET CLR 2.0.50727)")
{
window.attachEvent("onload", ValueAuthBannerFix);
}
上記のように、画像をCGIに置き換えました。
以下は新設したCGI http://stanch.s602.xrea.com/top/valueauth_bnr_get.cgi のコード全文。
#!/usr/bin/perl
printf("Content-Type: image/png\n\n"); # 改行が1つだとエラー
$bnrFile = "bnr_xrea.png";
$lastmodified = (stat $bnrFile)[9];
# 最終更新日時から、24時間経過しているかどうか
if (time() - $lastmodified >= 3600 * 24)
{
# 削除してダウンロードし直す(更新作業)
unlink($bnrFile);
$targetUrl = "https://www.value-domain.com/assets/img/guide/setregist/bnr_xrea.png";
`/usr/local/bin/wget -q -O $bnrFile $targetUrl`;
`/usr/bin/touch $bnrFile`;
}
print `/usr/bin/cat $bnrFile`;
exit;
touchコマンドにより、画像ファイルの更新日時を現在の時間に変更しています。
HTML側の変更は無くて済む。
2023年6月 更新
http://stanch.s602.xrea.com/top/valueauth_bnr_fix_for_ie6.js に入っていたコードを
http://stanch.s602.xrea.com/blog/html/common.js に移動しました。
http://stanch.s602.xrea.com/top/valueauth_bnr_fix_for_ie6.js にアクセスした場合は、
.htaccess により http://stanch.s602.xrea.com/blog/html/common.js へとリダイレクトされます。
共通jsファイル化したということで、headタグ内での設置よりもページ下部での設置のほうがいろいろと都合が良いのでページ下部へと移動するかも知れない。
2024年6月25日 更新
ValueAuthの広告だけでなく、カラフルボックスという広告も登場したので複数URLの広告に対応させた。
common.js (該当部分抜粋)
try
{
document.getElementById("vdbanner").style.textAlign = "center";
document.getElementById("vdbanner").getElementsByTagName("IMG")[0].style.width = "468px";
document.getElementById("vdbanner").getElementsByTagName("IMG")[0].style.height = "60px";
// CGIで広告を取得する処理を追加 毎回wget使ってたら嫌がられるのは必至なのでタイムスタンプを見て適度な感覚で取得する
document.getElementById("vdbanner").getElementsByTagName("IMG")[0].src = "http://stanch.s602.xrea.com/top/valueauth_bnr_get.cgi?" + document.getElementById("vdbanner").getElementsByTagName("IMG")[0].src;
// document.getElementById("vdbanner").getElementsByTagName("IMG")[0].src = "http://stanch.s602.xrea.com/top/valueauth_bnr_get.cgi";
// document.getElementById("vdbanner").getElementsByTagName("IMG")[0].src = "http://stanch.s602.xrea.com/top/valueauth_bnr.png";
}
catch (x)
{
}
valueauth_bnr_get.cgi
#!/usr/bin/perl
$url = $ENV{"QUERY_STRING"};
$ext = $url;
$ext =~ s/^.+\.(\w+)$/$1/;
$bnrFile = "bnr_xrea." . $ext;
$lastmodified = (stat $bnrFile)[9];
# 最終更新日時から、24時間経過しているかどうか
if (
(time() - $lastmodified >= 3600 * 24) &&
(
# ブラクラに遭わないようにホワイトリスト形式で追加してゆく
$url =~ /^https\:\/\/www\.value\-domain\.com((\/)|(\/.*))$/ ||
$url =~ /^https\:\/\/www\.colorfulbox\.jp((\/)|(\/.*))$/
)
)
{
# 削除してダウンロードし直す(更新作業)
unlink($bnrFile);
select(undef, undef, undef, 0.5); # たまに表示できない時があるのでスリープしてみるテスト
`/usr/local/bin/wget -q --no-use-server-timestamps -O $bnrFile $url`;
# sleep(2); # たまに表示できない時があるのでスリープしてみるテスト
# `/usr/bin/touch $bnrFile`;
# sleep(3); ここでsleepしても駄目だった
}
printf("Content-Type: image/" . $ext . "\n\n"); # 改行が1つだとエラー
print `/usr/bin/cat $bnrFile`;
exit;
この記事にコメントを投稿した人はまだいません